Создание Адаптивных, SEO-Оптимизированных Целевых Страниц с чистым кодом.
Этот лендинг-конструктор представляет собой удобный инструмент для создания и редактирования Landing Page (целевая страница) с помощью интуитивно понятного интерфейса. Конструктор включает в себя возможности добавления различных секций и блоков, их настройки и редактирования, а также сохранения готовой страницы. Он создает чистый, SEO-оптимизированный и адаптивный код, который подходит для просмотра на всех устройствах, включая мобильные телефоны.
ЛЕНДИНГ КОНСТРУКТОР Html страниц SEO
Для кого рассчитан этот лендинг-конструктор
Для новичков:
- Интуитивно понятный интерфейс с простыми в использовании инструментами.
- Не требует знаний программирования для создания профессионально выглядящей страницы.
- Встроенные функции для редактирования текста и изображений.
Для пользователей со средним уровнем знаний:
- Возможность более тонкой настройки внешнего вида страниц.
- Простая интеграция дополнительных элементов и секций.
- Возможность редактирования HTML-кода для расширенной настройки.
Для профессионалов:
- Полный контроль над HTML и CSS для создания уникальных и сложных дизайнов.
- Инструменты для SEO-оптимизации и адаптивного дизайна.
- Поддержка вставки скриптов и других продвинутых функций.

Основные возможности конструктора
Добавление секций:
- Шапка (Header): Добавляет верхнюю часть страницы с логотипом и навигацией.
- Контент (Content): Основной блок для размещения текста и изображений.
- Левая колонка (Left Sidebar): Боковая секция слева для дополнительного контента.
- Правая колонка (Right Sidebar): Боковая секция справа для дополнительного контента.
- Подвал (Footer): Нижняя часть страницы для контактной информации и ссылок.
- Адаптивные блоки (Multiple Blocks): Несколько блоков, размещаемых в ряд, с возможностью редактирования.
Редактирование секций:
- Удаление секции: Удаляет выбранную секцию с страницы.
- Настройка секции: Позволяет изменить цвет фона, рамку и отступы секции.
- Редактирование фона (Background): Изменяет цвет или добавляет градиент фона секции.
- Режим HTML: Включает и отключает режим редактирования HTML-кода для секции.
- Редактирование содержимого:
- Контент: Все текстовые и графические элементы внутри секций можно редактировать с помощью встроенного текстового редактора TinyMCE.
- Изображения: Возможность загрузки и редактирования изображений непосредственно в редакторе.
- Сохранение страницы:
- Сохранение: Позволяет сохранить текущую версию страницы в файл page-content.html с учетом всех внесенных изменений и настроек фона.
Особенности конструктора
Чистый код:
- Конструктор автоматически удаляет лишние атрибуты и элементы, такие как contenteditable и resizer, обеспечивая чистоту исходного кода.
- Удаляет ненужные элементы управления и стили, сохраняя только важные и используемые в структуре страницы.
SEO-оптимизация:
- Возможность прописывать всевозможные мета-теги в коде, которые помогают улучшить видимость страницы в поисковых системах.
- Позволяет добавлять семантические теги, такие как заголовки (h1, h2 и т.д.), для улучшения SEO-структуры.
- Конструктор Landing Page результат seo оптимизации
Адаптивность:
- Генерируемый код автоматически адаптируется под различные размеры экранов, от мобильных телефонов до настольных компьютеров.
- Использует современные CSS-техники, такие как flexbox и медиазапросы, для обеспечения корректного отображения на всех устройствах.
Как пользоваться конструктором
Загрузите папку с файлами на свой сайт.
Запуск конструктора:
- Откройте страницу конструктора index.php в браузере. Содержимое будет автоматически загружено, если ранее сохраненный файл существует.
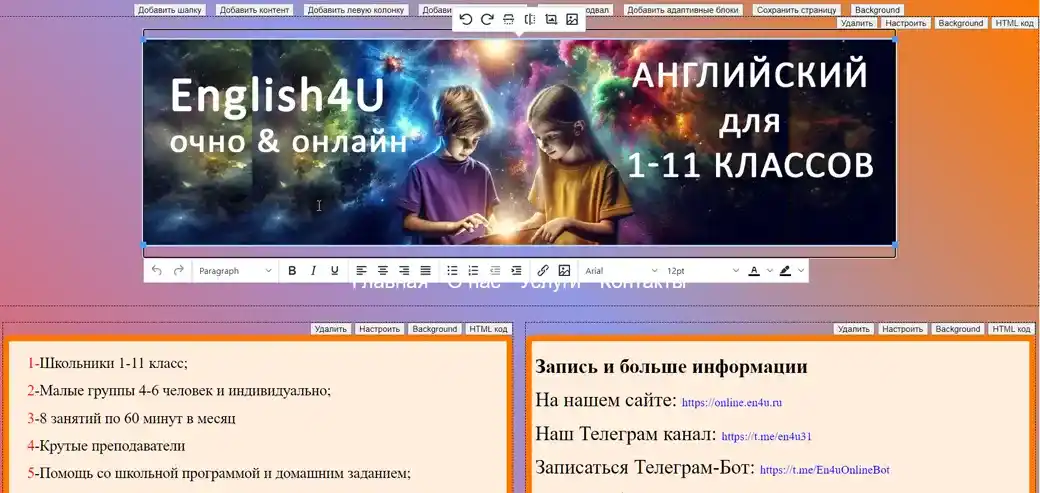
- Добавление секций: Используйте кнопки в панели инструментов для добавления нужных секций на страницу.
- Редактирование секций: Для редактирования, наведения курсора на секцию появится панель инструментов с кнопками для настройки, удаления и изменения фона секции. Нажмите на кнопку HTML код, чтобы переключиться в режим редактирования HTML-кода.
- Настройка фона страницы: Используйте кнопку Background в верхней панели инструментов, чтобы изменить общий фон страницы.
- Сохранение страницы: После завершения редактирования нажмите кнопку Сохранить страницу, чтобы сохранить текущую версию страницы. Все изменения будут записаны в файл page-content.html.

Преимущества лендинг-конструктора
Легкость создания макета:
- Конструктор позволяет легко собирать любой макет с любой разметкой. Это особенно полезно для пользователей, которые хотят создать уникальный дизайн страницы.
- Возможность простого добавления и настройки различных элементов и секций делает процесс создания лендинга быстрым и удобным.
Универсальность:
- В отличие от других редакторов, конструктор позволяет создавать сложные макеты и дизайны, которые могут быть трудными или невозможными для реализации в других инструментах.
- Поддержка широкого спектра функций и инструментов позволяет создавать профессиональные и уникальные лендинги, соответствующие любым требованиям.
Этот конструктор предназначен для создания адаптивных и стильных лендинг-страниц без необходимости знаний программирования, что делает его идеальным инструментом для маркетологов, дизайнеров и владельцев бизнеса.
Чтобы купить напишите на в тикет: https://tip-top10.ru/ticket/ (Ответ в течении 10 минут)
Цена 3000 р. оплата Сбер
